はじめに
画像を掲載したものの、小さすぎて見にくいことがあります。
ですが、記事本文の横幅は決まっていて、それ以上大きくは表示できません。
画像をクリックして拡大表示する方法を探しました。
プラグインSimple Lightboxを使用する
標準の使い方
プラグインのSimple Lightboxをインストールします。
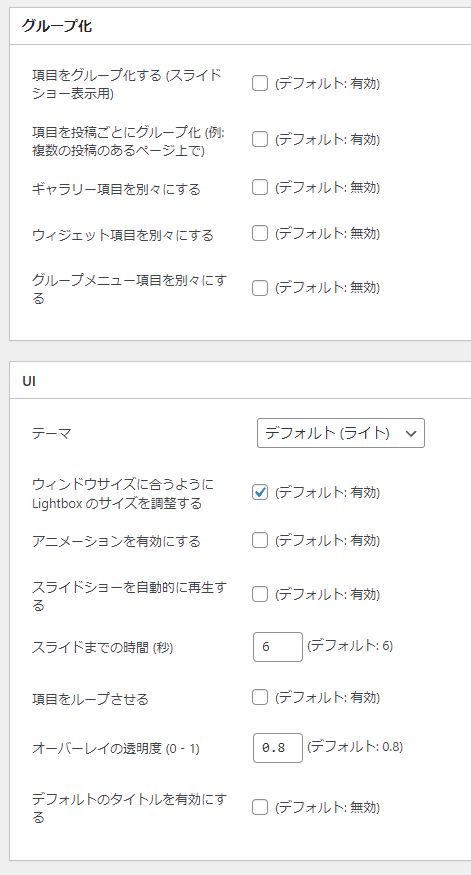
プラグインを有効化し、次のように設定しました。(変更箇所のみ)

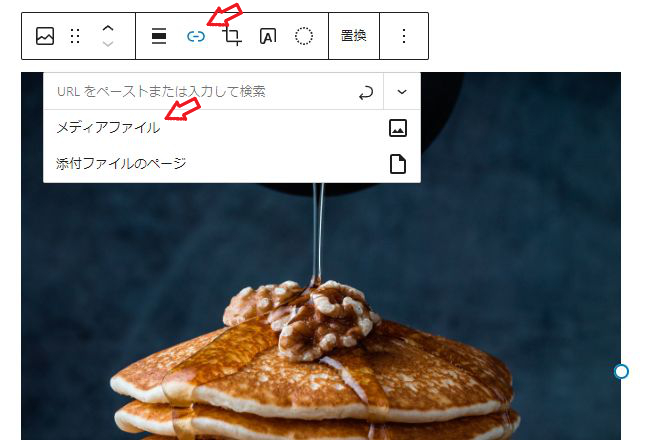
後は、記事に画像を貼り付け、「リンクを挿入」→「メディアファイル」を選択するだけで、目的の動作を実現することができます。

実際に、記事の中の画像をクリックしてみると、以下のように表示されます。

できるだけシンプルな拡大表示
ここからは好みなんですが、拡大した画像の下に、「代替テキスト」と「説明」が入っています。上の画像では、「パンケーキ」と「ハチミツとクルミの相性は抜群です。」の部分です。ちなみに代替テキストとは、画像が表示されなかった時に、その内容を表すためのテキストのことです。
私は画像だけを表示したかったので、プラグインをいじることにしました。
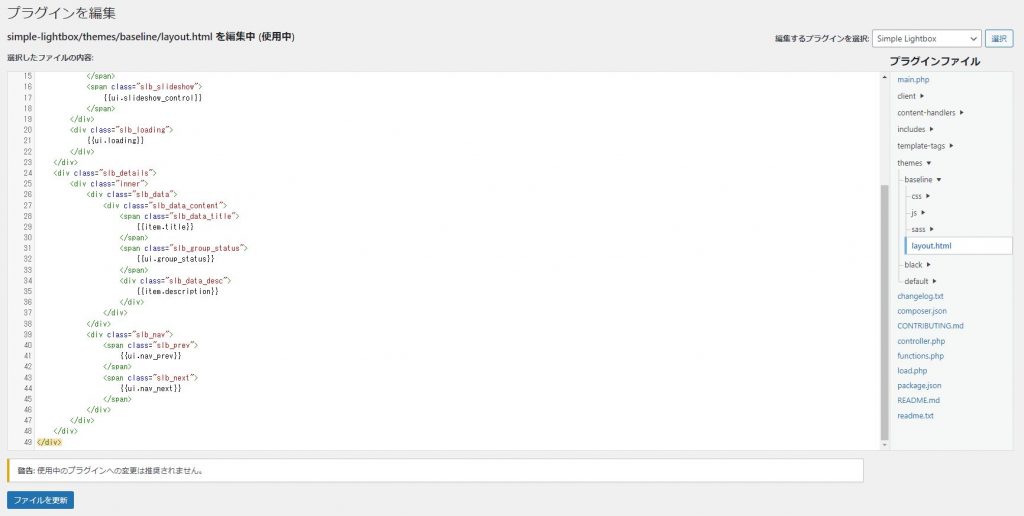
WordPressの左メニューから、「プラグイン」→「プラグインファイルエディター」を選択し、エディターを開きます。

右上の「編集するプラグインを選択」で、Simple Lightboxを選び、選択ボタンを押します。
右にある「プラグインファイル」一覧から、themes→baseline→layout.htmlを選びます。
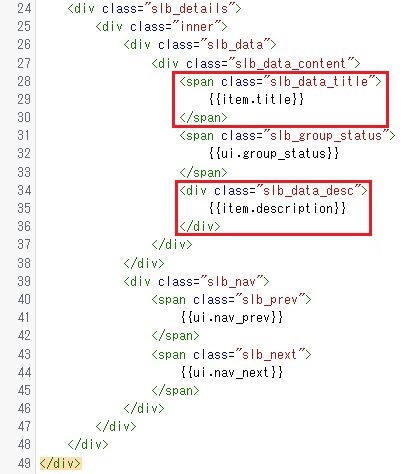
以下の部分を探し、赤枠で囲った部分を消去します。

消去したのが、以下です。

「ファイルを更新」を押し保存します。
「代替テキスト」と「説明」が表示されなくなりました。